AccordionUpdated 6 months ago
Using the Accordion Section
The Accordion section, available in the Add Section menu, is perfect for displaying collapsible content, such as FAQs or additional information.
Features of the Accordion Section
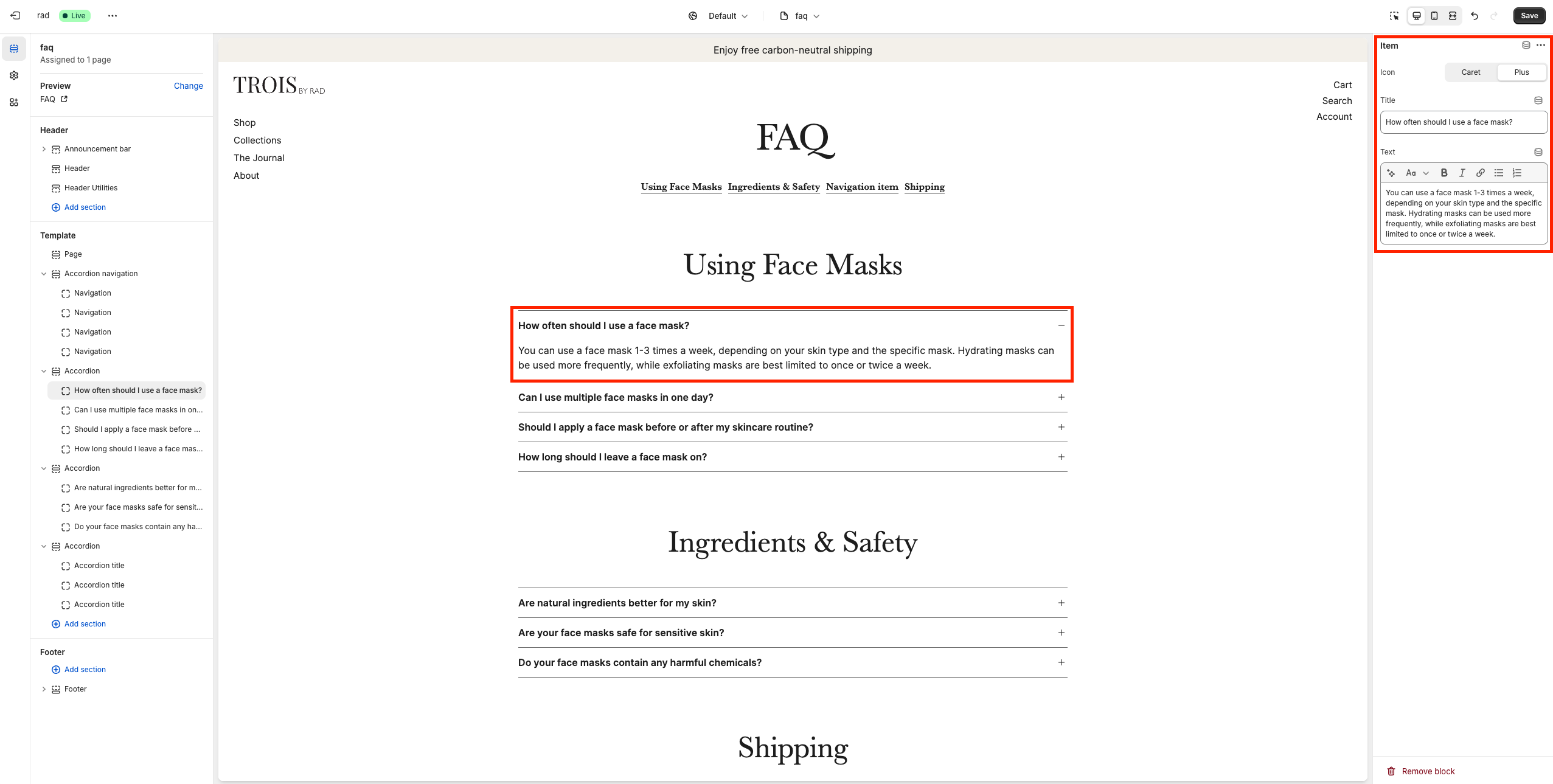
- Item-Level Options:
You can add multiple items, each with the following options:- Title and Text: The main content for the collapsible tab.
- Icon Style: Choose between an arrow or plus icon to indicate collapsibility.
- Section-Level Options:
At the section level, you can customize the following:- Title and Text: Add a heading and introductory text for the entire accordion section.
- Layout Changes: Adjust the visual appearance to suit your needs.
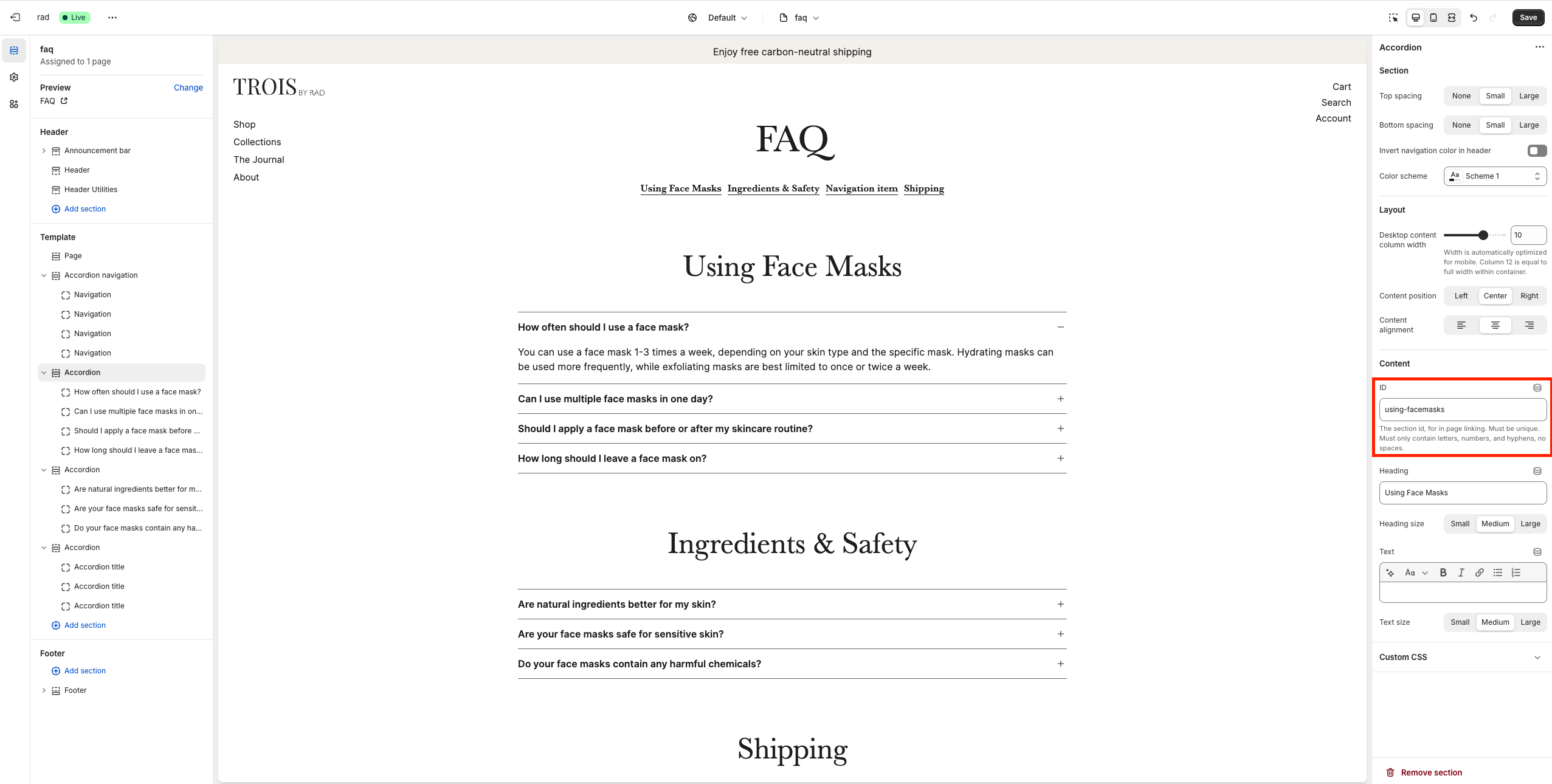
- ID Field:
- Use this field to assign a unique ID to the section.
- The ID must contain only letters, numbers, and hyphens (no spaces).
- This ID is essential for in-page linking, allowing seamless integration with the Accordion Navigation section.


Integration with Accordion Navigation
The Accordion Navigation section is ideal for showcasing topics, such as FAQ subjects, and requires the unique section ID to create anchor links for easy navigation.