BannerUpdated 7 months ago
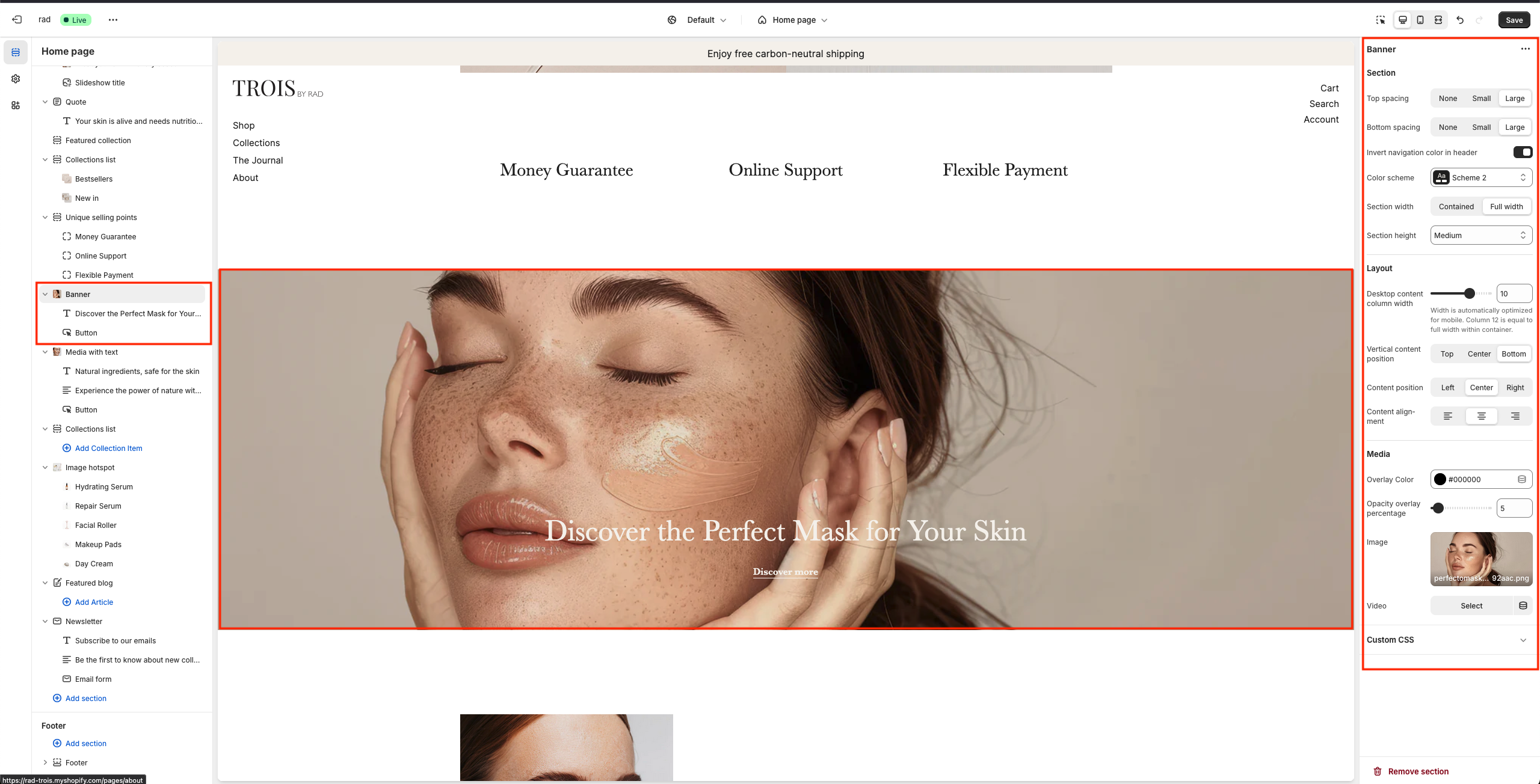
Go to Online store > Themes > Current theme > Customize and select Banner.
Using a banner in Shopify stores is beneficial for several reasons. It helps to grab the attention of visitors and create a strong first impression, highlighting important information or promotions immediately.

Section settings
Setting | Information |
| Section width | Make the section contained in the grid or full width |
| Section height | You can make the height of the section small, medium or full height. Small and medium are predefined heights, full height is 100% of the screen. |
| Desktop content width | Choose the width of the content |
| Vertical content position | Set the vertical position of the content |
| Content position | Set the horizontal position of the content |
| Content alignment | Set the alignment of the content |
Overlay | Set a color for the banner overlay. NOTE: Overlay won’t be visible if the ‘Opacity overlay percentage’ is set to zero. |
Opacity overlay percentage | Set the opacity for the banner overlay. |
Image | Upload or choose an image to display in the background of the banner. NOTE: A video will have priority over an image. So if both are uploaded, the video will be visible, the image won’t be visible. In this case, delete the video to make the image visible. |
Video | Upload or choose a video to display in the background of the banner. |
Block settings
Setting | Information |
Caption | Write a caption for the banner. |
Caption size | Set a size for the banner caption. |
Heading | Write a heading for the banner. |
Heading size | Set a size for the banner heading. |
Text | Write a text for the banner. |
Text size | Set a size for the banner text. |
Button label | Write a label for the button. |
Button url | Attach the button to a specifi page of the store. |
Button style | Choose a style for the button. |