Block spacingUpdated a year ago
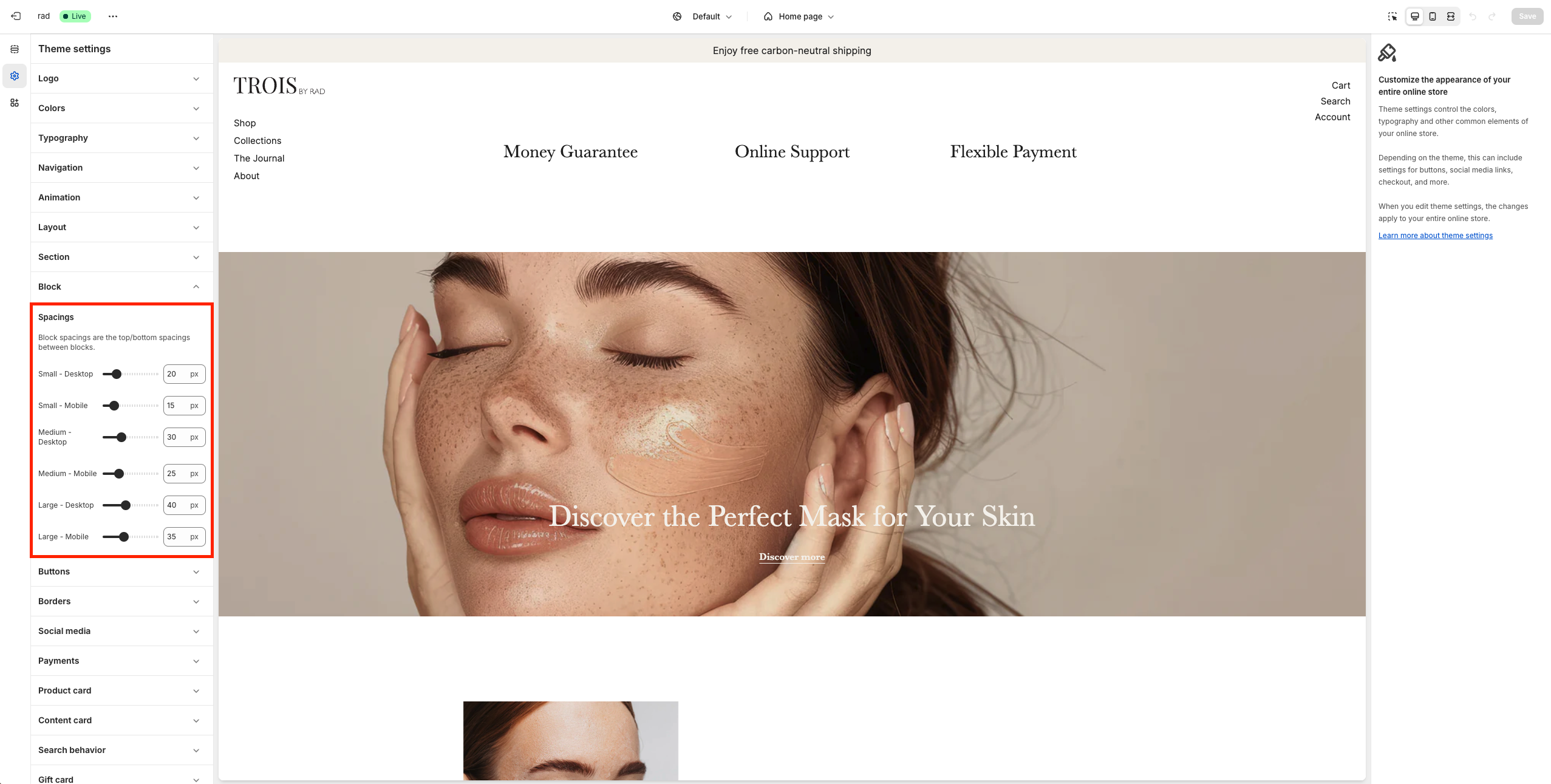
Customizing block spacing in theme settings
In the Theme Settings under the Blocks tab, you can assign pixel values to the small, medium and large margin spacings specified for Mobile & Desktop. This allows you to customize the exact size of the spacing, giving you greater control over the look and feel of your store's layout.

Adjusting block spacing
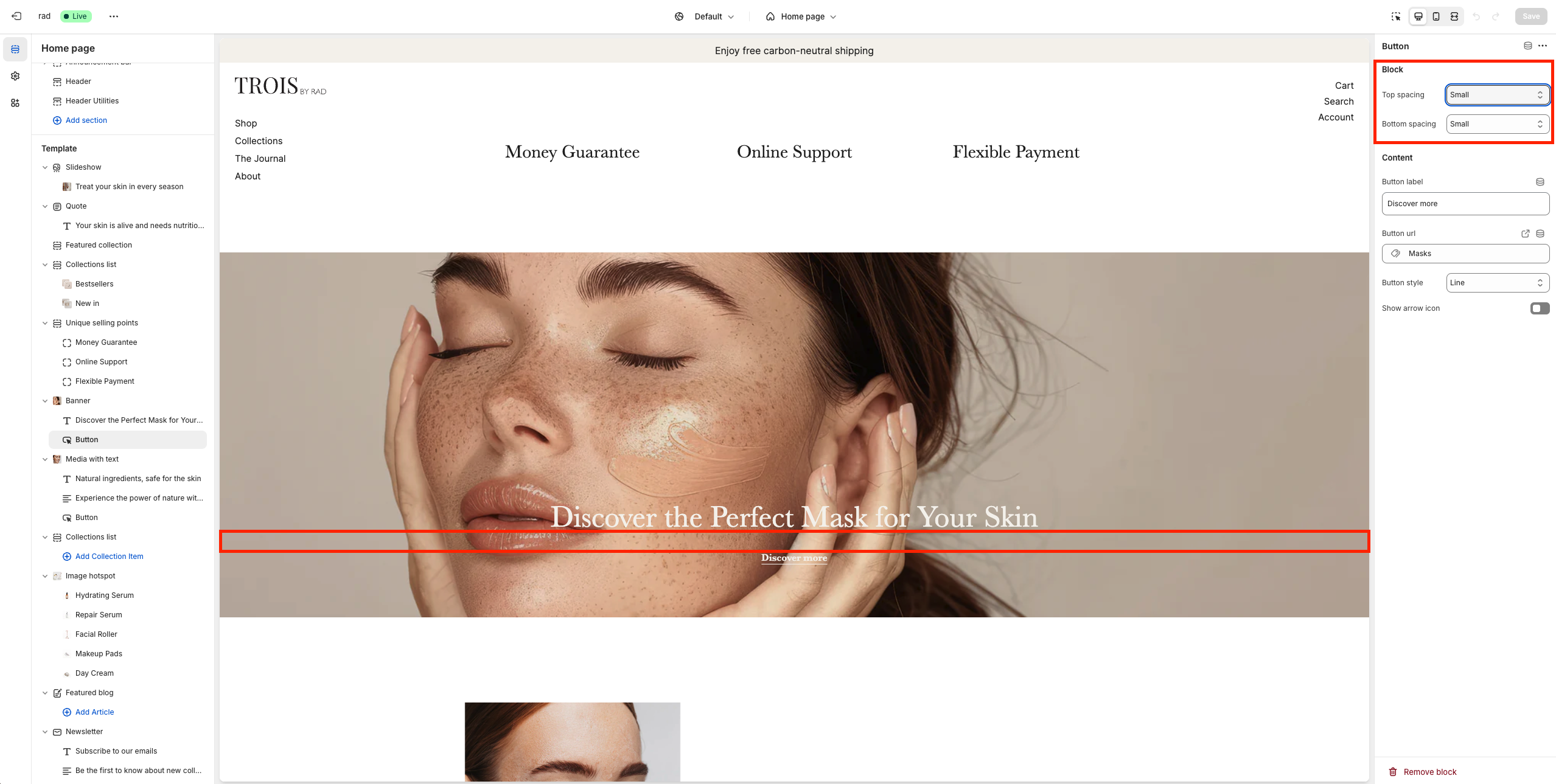
The spacing settings let you control the vertical spacing of a block by adjusting the top and bottom margins. These settings help you achieve the desired spacing and maintain a visually balanced layout.
By default, most blocks have small top and bottom spacing applied. If you set the spacing to "none," ensure that the adjacent blocks’ spacing is adjusted to avoid gaps or overlaps.
1. Top spacing
This setting adjusts the space above the block. You can choose from the following options:
- None
- Small (default)
- Medium
- Large
2. Bottom spacing
This setting adjusts the space below the block. You can choose from the following options:
- None
- Small (default)
- Medium
- Large