Collections listUpdated 7 months ago
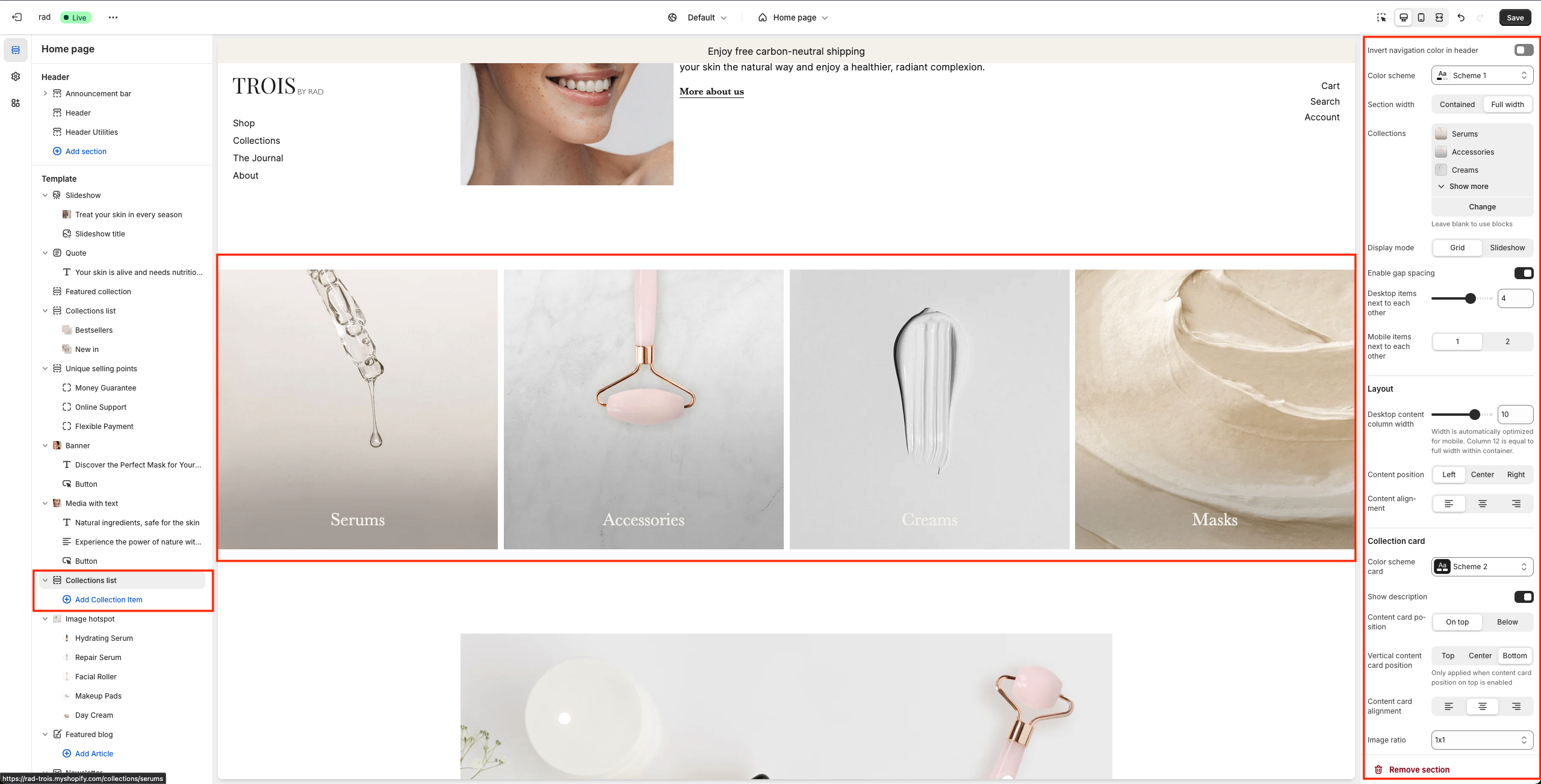
Go to Online store > Themes > Current theme > Customize and select Collections list.
The Collections list section allows you to showcase the breadth and depth of your product offerings. By featuring multiple collections, you can highlight the variety of products available in your store, catering to different customer preferences and needs.

Section settings
There are two ways of showing collections in the collections list section:
By adding them manually as a collection item in the navigation on the left
By adding them in the section settings under the Collection list setting. Note that collections added in the left navigation won’t show once this setting has values.
Setting | Information |
Collections | Select the collections you want to display in the collections list section. NOTE: Leave blank to use blocks |
| Display mode | Choose to show items in a grid or in a slider |
| Enable gap section | Enable gap between items |
Number of columns on desktop | Set how many items should be shown on desktop view. |
Number of columns on mobile | Set how many items should be shown on mobile view. |
| Desktop content width | Choose width of the content on desktop |
Image ratio | Media will be displayed in this ratio. |
| Content card position | Position the content on top or below the image |
Horizontal header alignment | Setting to align the header horizontally. |
Horizontal text alignment card | Setting to align the text horizontally. |
Vertical text alignment card | Setting to align the text vertically. |
Heading | Set a heading to be displayed above the products or leave this field blank to hide it from the collections list section. |
Heading size | Set a size for the heading. |
Text | Fill in text to be displayed above the products or leave this field blank to hide it from the collections list section. |
Text size | Set a size for the text. |
Button label | Set a label for the button in featured collection. |
Button url | Attach an url to the button. |
Button style | Set a style for the button. |
Check to add icon inside button | Option to add an icon inside the button. |
Block settings
Setting | Information |
Collection | Select a collection to show in the collections list section. |
Image | If you want to attach a specific image to the collection item. |
Heading | Set a heading for the collection item or leave blank to hide. |
Description | Set a heading for the collection item or leave blank to hide. |
Custom url | Attach a custom url to the collection. |