Featured blogUpdated 7 months ago
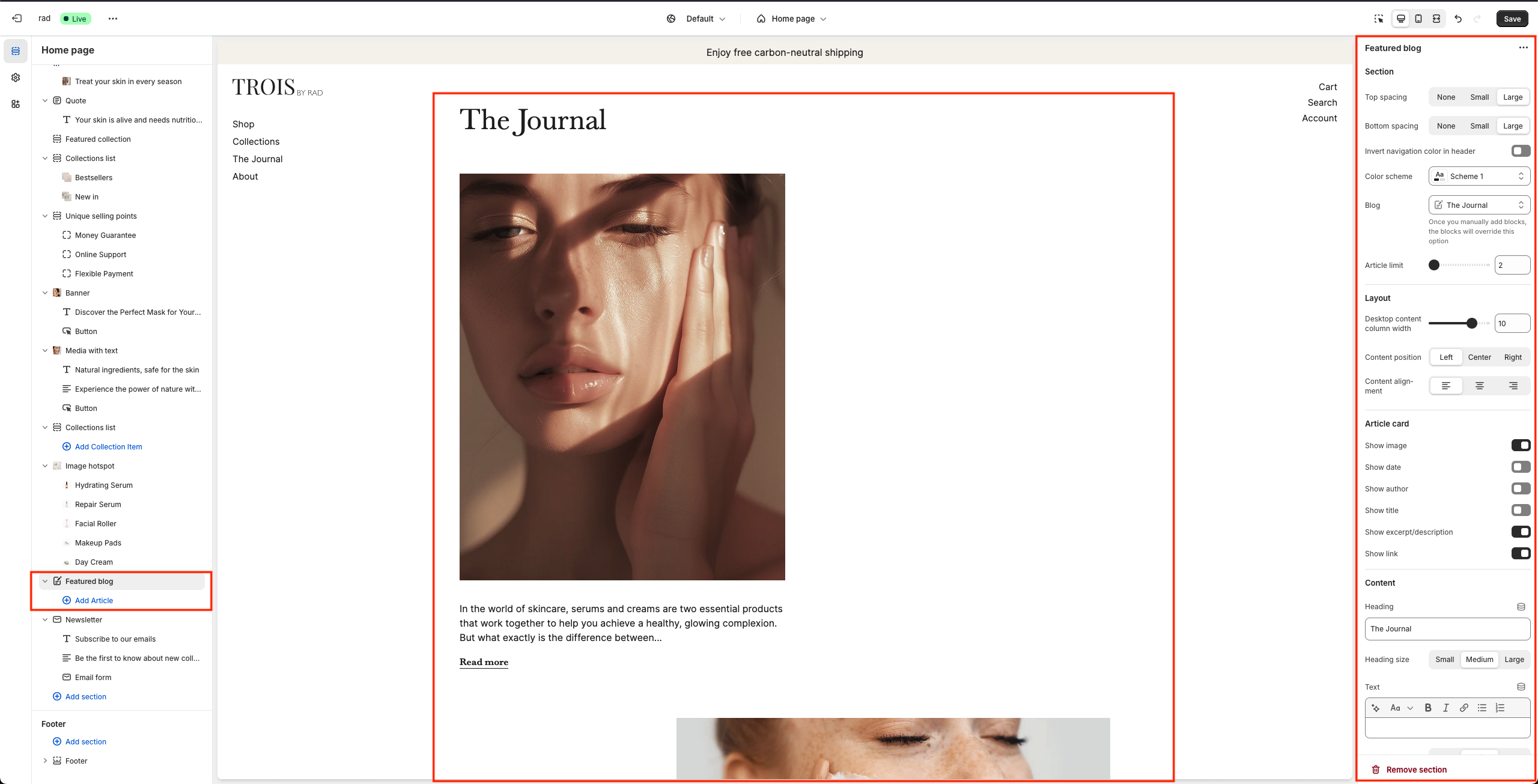
Go to Online store > Themes > Current theme > Customize and select Featured blog.
Highlighting blog articles: A featured blog section allows you to showcase specific articles or a curated selection of articles that you want to promote. By prominently displaying them on your store's homepage or another prominent location, you can draw attention to these articles and increase their visibility.

Section settings
Setting | Information |
Blog | Choose between blogs to show in your featured blog section. NOTE: this will only work if no articles are added in the navigation on the left. |
Article limit | Limit the amount of posts shown in your featured blog section. |
Amount of articles next to each other on desktop | Set how many articles should be displayed next to each other in the featured blog section. This will be used for desktop view. |
Amount of articles next to each other on mobile | Set how many articles should be displayed next to each other in the featured blog section. This will be used for mobile view. |
Show image | Toggle if you want to show or hide the article card image. |
Show date | Toggle if you want to show or hide the article date from the article card |
Show author | Toggle if you want to show or hide the author from the article card. |
Heading | Set a heading to be displayed above the articles or leave this field blank to hide it from the featured blog section. |
Heading size | Set a size for the heading. |
Text | Fill in text to be displayed above the articles or leave this field blank to hide it from the featured blog section. |
Text size | Set a size for the text. |
Button label | Set a label for the button in featured blog section. |
Button url | Attach an url to the button. |
Button style | Set a style for the button. |
Check to add icon inside button | Toggle to add or romove the icon inside the button. |
Image ratio | Set a ratio for the image in the article card. |
Block settings
Setting | Information |
Article | Choose an article from the article list. |