Featured collectionUpdated 7 months ago
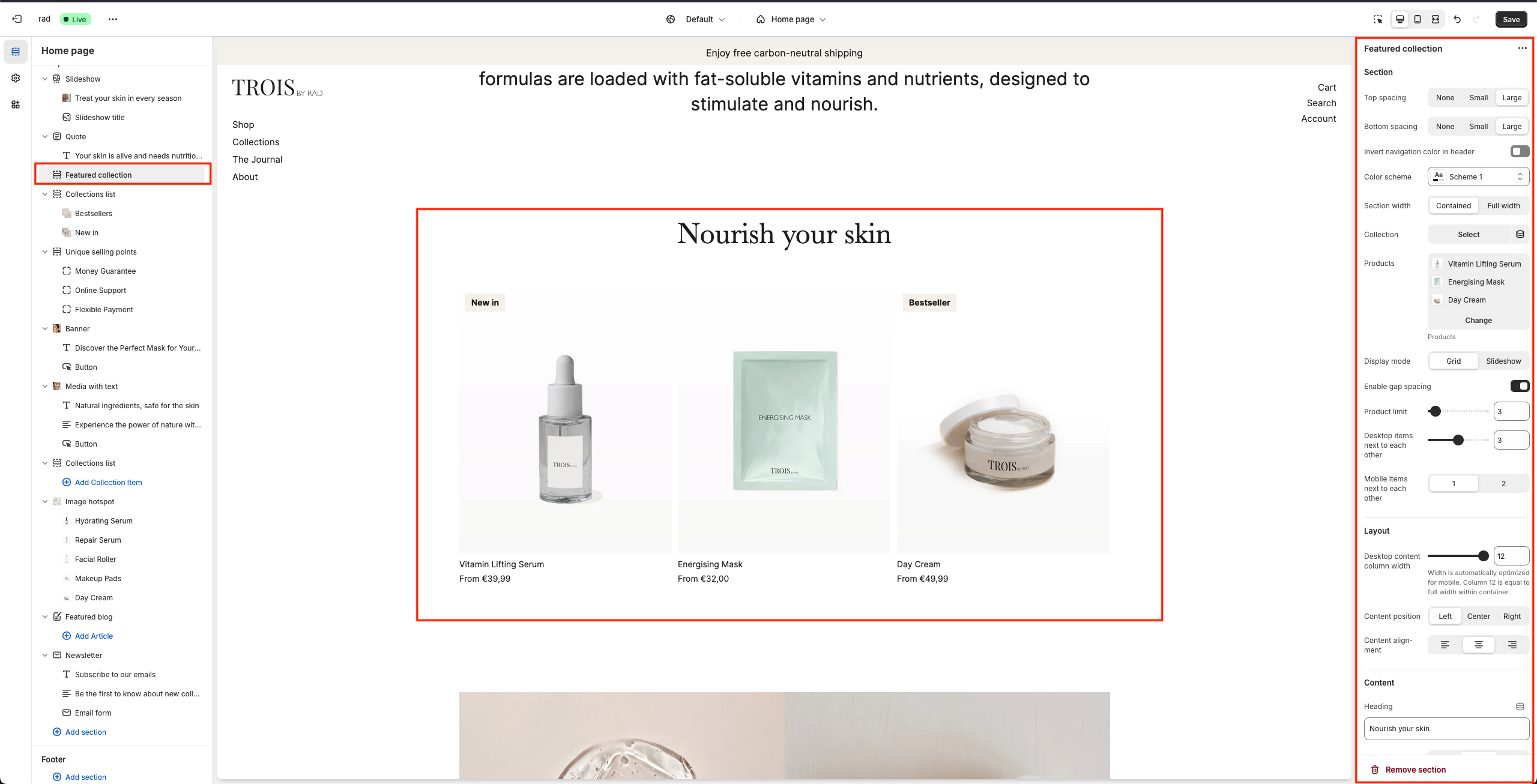
Go to Online store > Themes > Current theme > Customize and select Featured collection.
Highlighting Products: A featured collection allows you to showcase specific products or a curated selection of products that you want to promote. By prominently displaying them on your store's homepage or another prominent location, you can draw attention to these products and increase their visibility.

Section settings
Setting | Information |
Collection | Choose between collections to show in your featured collection section. |
Products | You can make use of the product list setting if you don’t want to showcase a collection but several handpicked products |
| Display mode | Choose to show the products in a grid or in a slider |
| Enable gap spacing | Add spacing between the products |
Product limit | Limit the amount of products shown in your featured collection. |
Amount of products next to each other on desktop | Set how many products should be displayed next to each other in the featured collection section. This will be used for desktop view. |
Amount of products next to each other on mobile | Set how many products should be displayed next to each other in the featured collection section. This will be used for mobile view. |
Heading | Set a heading to be displayed above the products or leave this field blank to hide it from the featured collection section. |
Heading size | Set a size for the heading. |
Text | Fill in text to be displayed above the products or leave this field blank to hide it from the featured collection section. |
Text size | Set a size for the text. |
Button label | Set a label for the button in featured collection. |
Button url | Attach an url to the button. |
Button style | Set a style for the button. |
Check to add icon inside button | Option to add an icon inside the button. |