FooterUpdated 10 months ago
Configuring the Footer
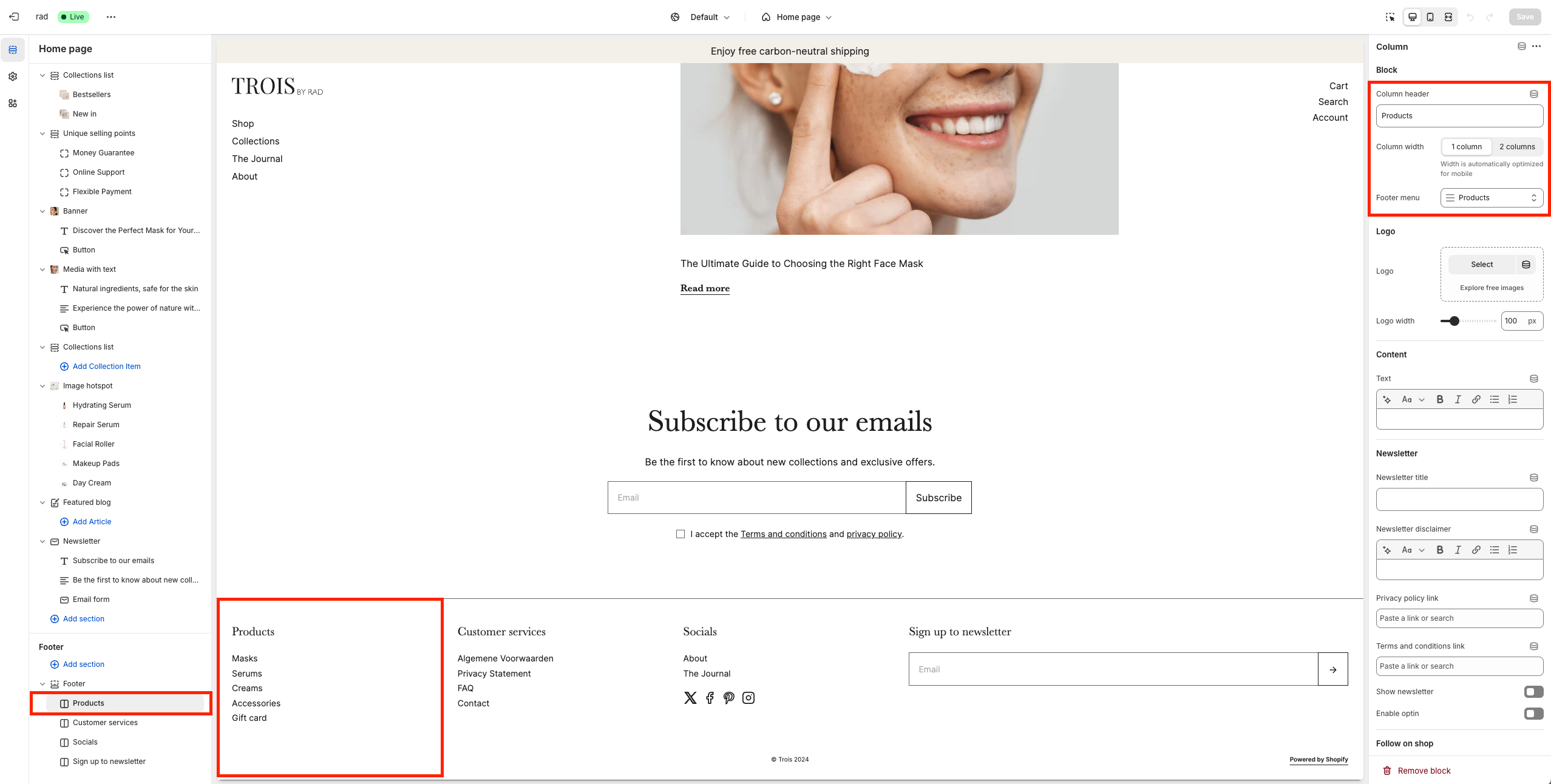
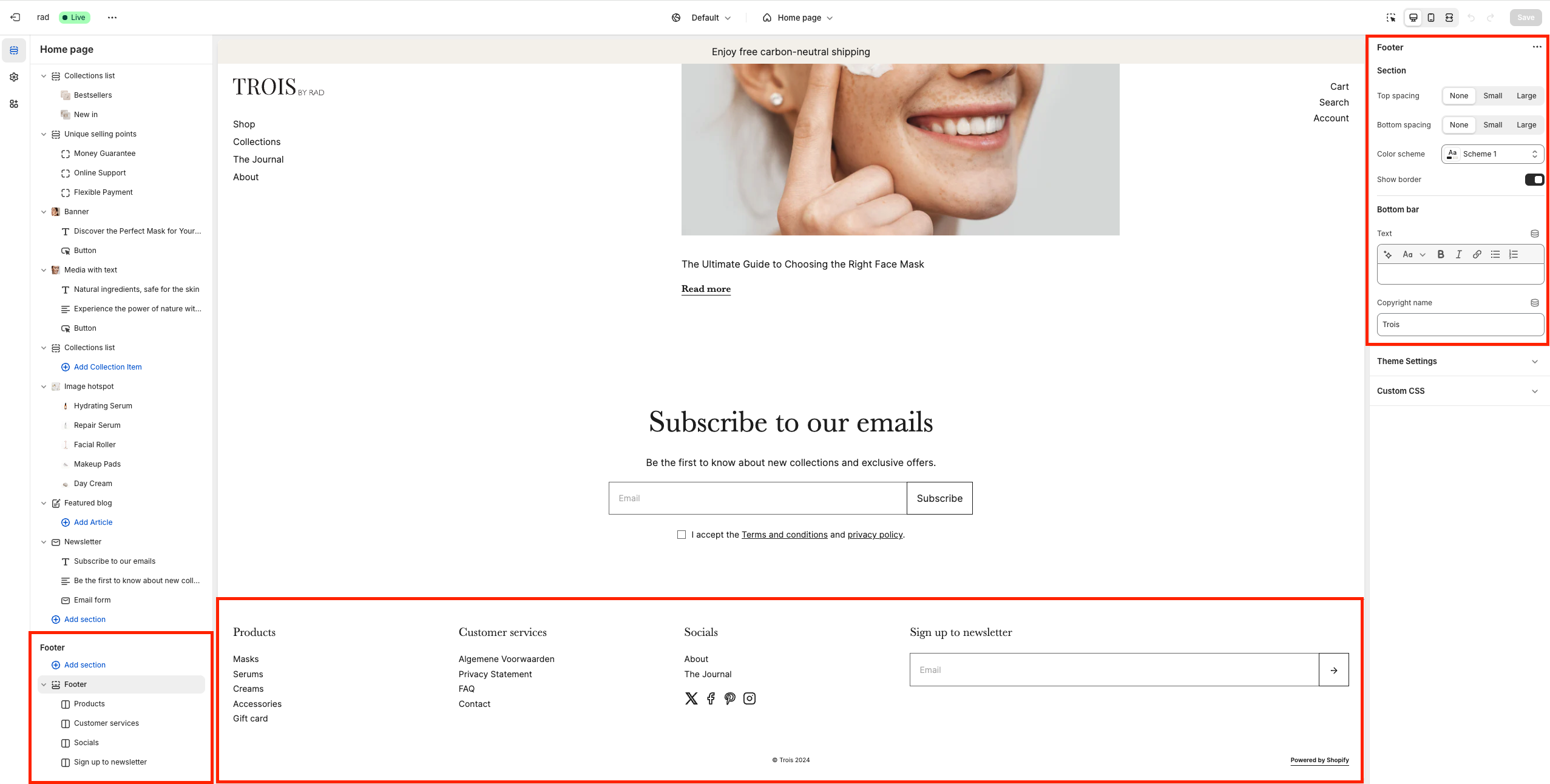
To customize the footer of your store, navigate to Online Store > Themes > Current Theme > Customize and select Footer. The footer provides flexibility to add and organize content across various columns.

Footer Configuration Options
Adding Columns
- You can add multiple columns and define the width for each column to suit your layout needs.
Column Settings
Within each column, you have the following options:
- Add a Column Header: Assign a title to the column for better organization.
- Choose Column Width: Set the desired width for the column to control its size.
- Add a Menu: Attach a menu to the column for navigation links.
Additional Footer Elements
- Add a Logo: Include a logo in the footer and adjust its width for proper scaling.
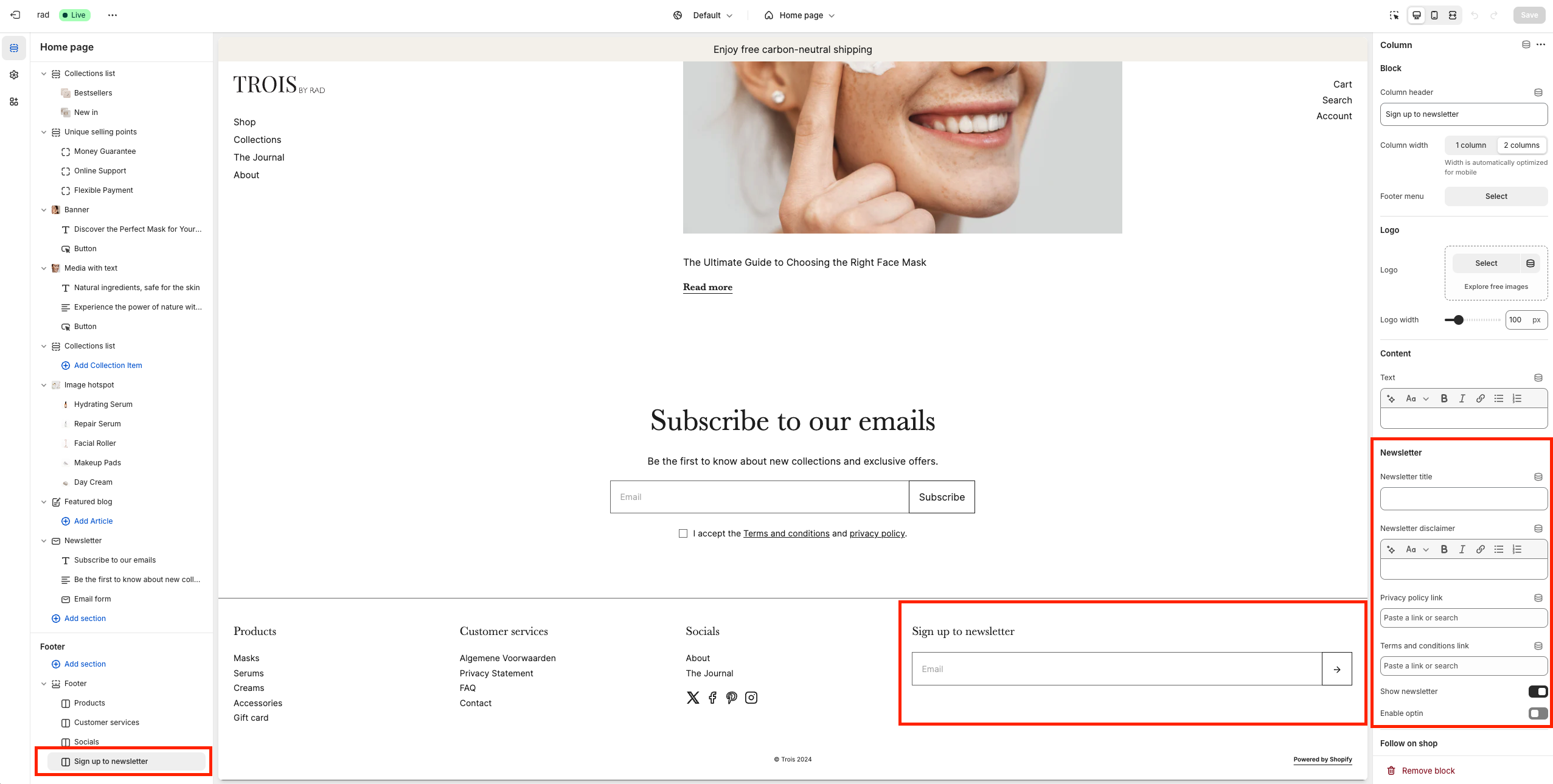
- Newsletter:
- Add a title and a disclaimer.
- Link your Privacy Policy and Terms and Conditions for compliance.
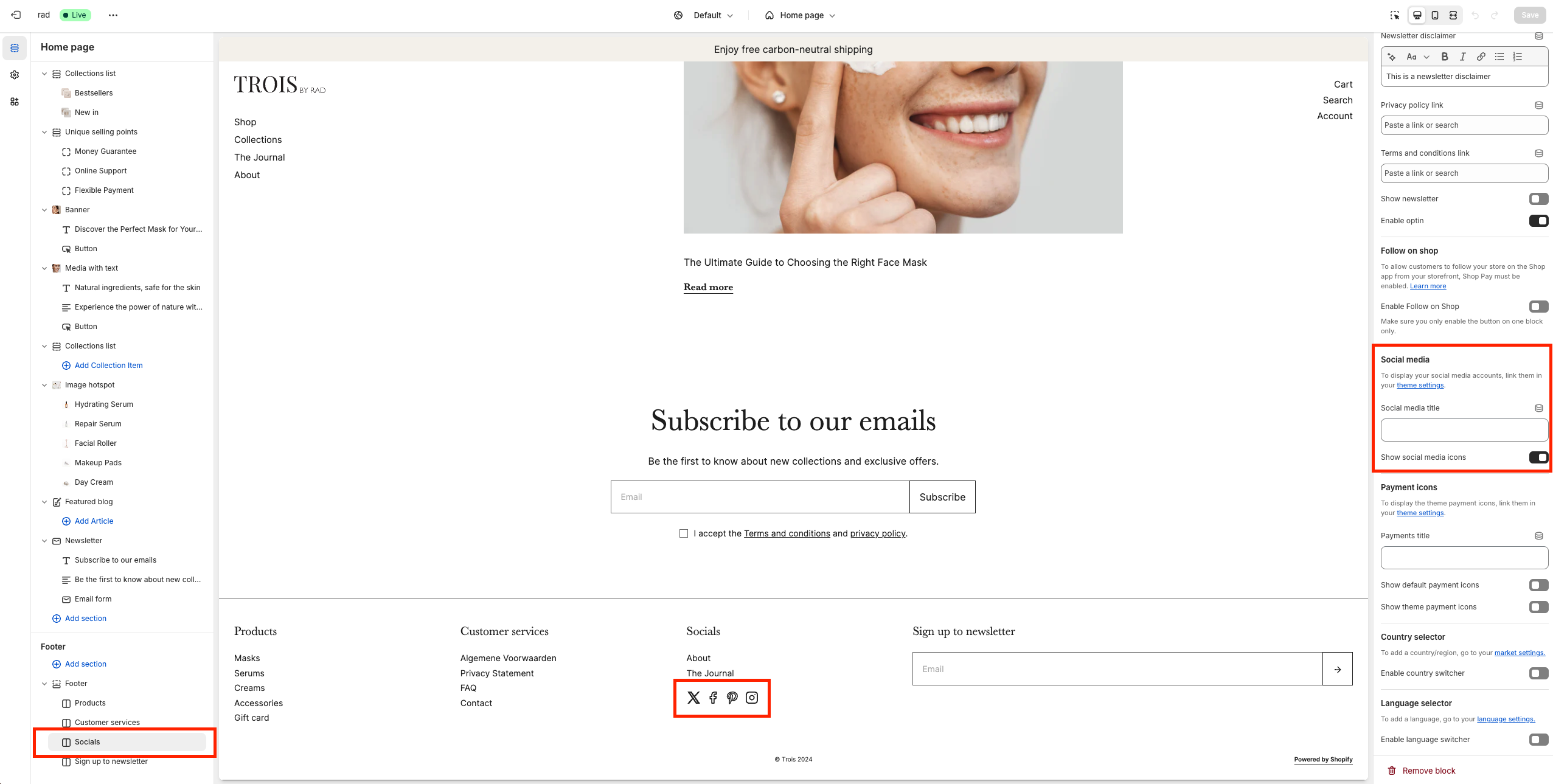
- Follow on Shop: Display a “Follow on Shop” button for customer engagement.
- Social Media Icons: Show icons for linked social media accounts. URLs are managed in the Theme Settings.
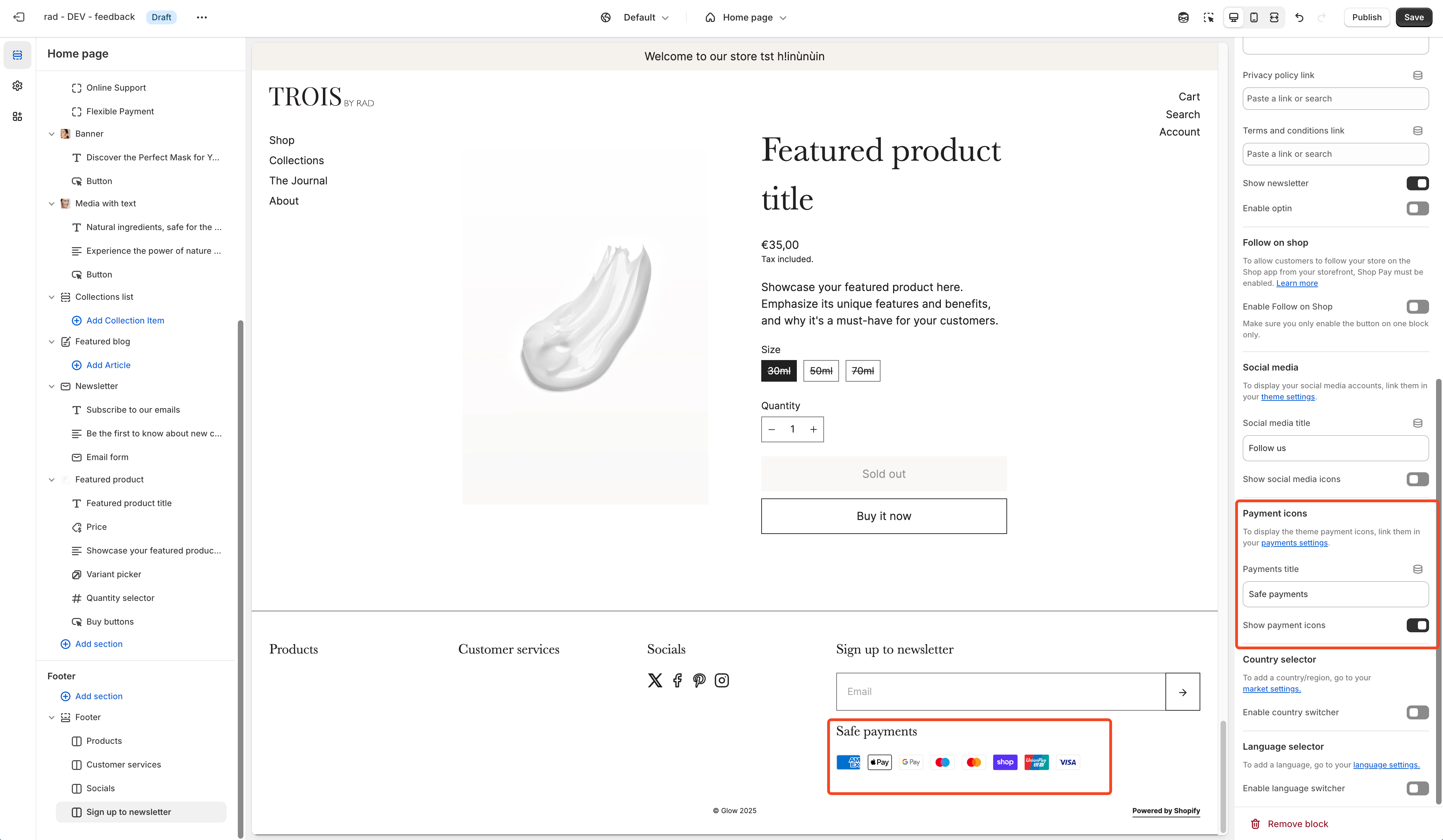
- Payment Icons: Enable payment icons.
- Country and Language Selector: Allow customers to choose their country and preferred language.