Media with textUpdated 7 months ago
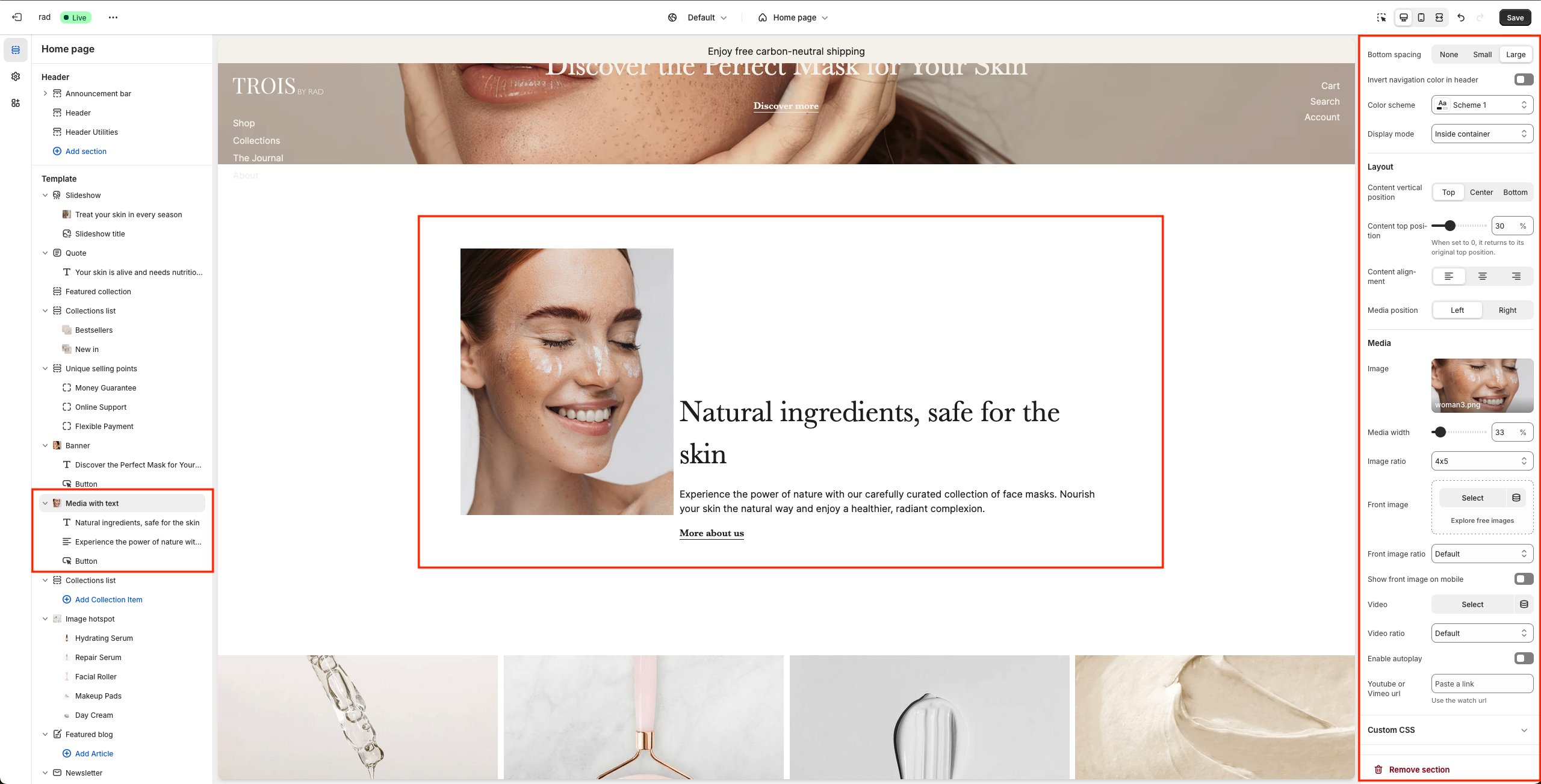
Go to Online store > Themes > Current theme > Customize and select Media with text.
Incorporating media elements such as images, videos, or slideshows alongside text can enhance the visual appeal of your website. It allows you to create visually engaging content that captures the attention of your customers and makes your store more appealing.

Section settings
Setting | Information |
| Content vertical position | Choose how to position the content vs the media, top, center, bottom |
| Content top position | Position the content relative to the image using percentages: a higher percentage places the content lower on the page. |
| Content alignment | Alignment of the content |
Media position | Set the position for the image. |
Media Size | Set the media width. |
Horizontal alignment | Setting to align the text horizontally. |
Vertical alignment | Setting to align the text vertically. |
Image | This image will be used in the media with text setting. NOTE: Know that a video will have priority to show over an image. If you upload both (image and video) only the video will be visible in this section. |
Image ratio | Media will be displayed in this ratio. |
| Front image | This image will be used in front of the other image in the media with text setting. |
| Front image ratio | Media will be displayed in this ratio. |
| Show front image on mobile | Enbale front image on mobile |
Video | Upload a video if you want to show a video next to the text. |
Enable autoplay | Let the video autoplay or uncheck to play it manually. |
Youtube or Vimeo url | If you don’t want to upload a video but rather want to use an url. |
Block settings
Setting | Information |
Heading | Set a heading to be displayed above the products or leave this field blank to hide it from the media with text section. |
Heading size | Set a size for the heading. |
Text | Fill in text to be displayed above the products or leave this field blank to hide it from the featured collection section. |
Text size | Set a size for the text. |
Button label | Set a label for the button in featured collection. |
Button url | Attach an url to the button. |
Button style | Set a style for the button. |
Check to add icon inside button | Option to add an icon inside the button. |