Rich TextUpdated 7 months ago
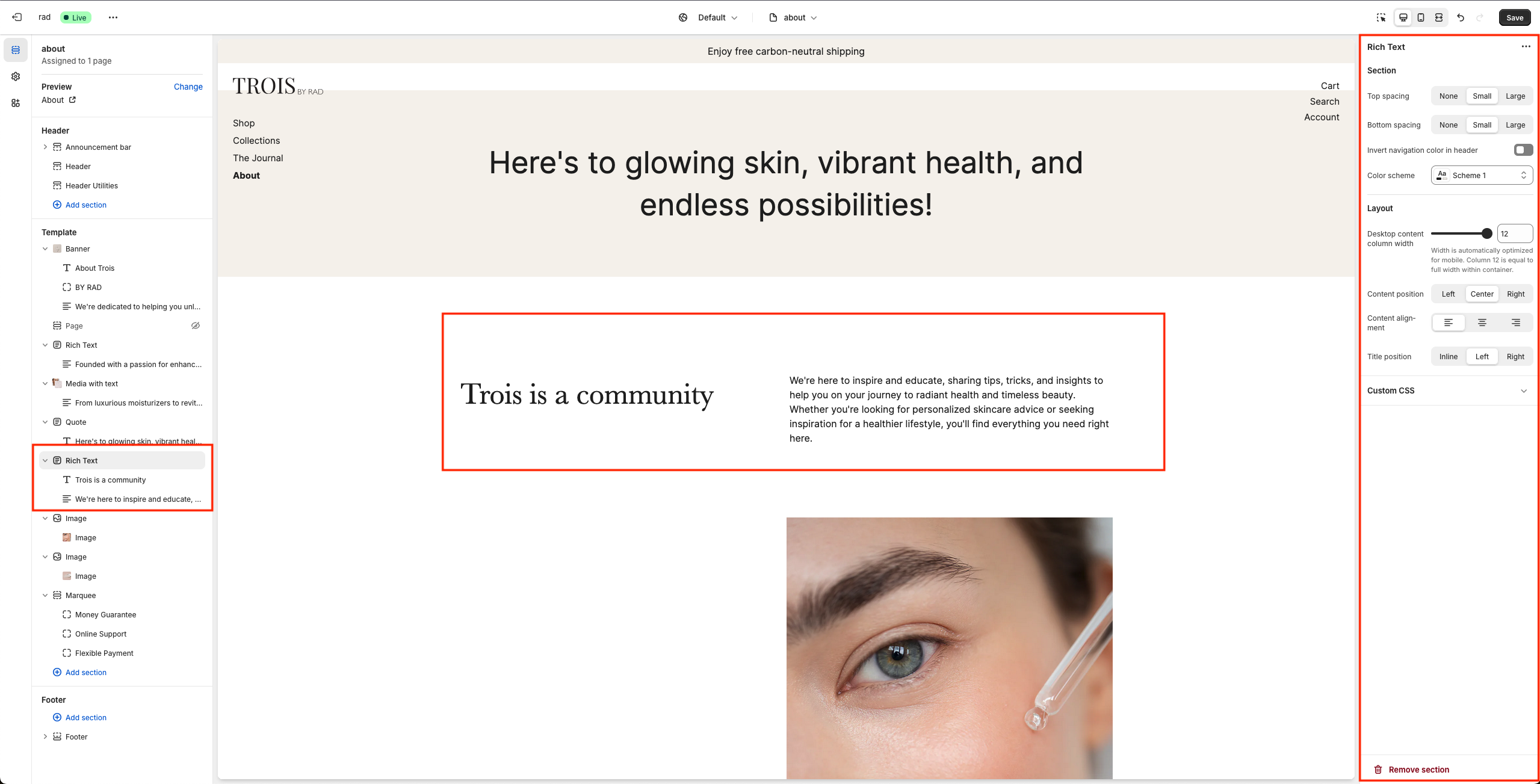
Go to Online store > Themes > Current theme > Customize and select Rich Text.
Using rich text as a section in Shopify gives you the ability to create visually appealing, customized, and engaging content that enhances the overall user experience and helps you effectively communicate with your customers.

Section settings
Rich Text section settings makes use of the general section settings
Section settings
Setting | Information |
Desktop content width | Width of the content on desktop |
Content position | Position of the content |
| Content alignment | Alignment of the content |
| Title position | Position of title |
Block settings
Setting | Information |
Heading | Set a heading for the collection item or leave blank to hide. |
Heading size | Give a size to the Rich Text heading. |
Text | Fill in text or leave this field blank to hide it from the Rich Text section. |
Text size | Give a size to the Rich Text section text. |
Button label | Set a label for the button in Rich Text. |
Button url | Attach an url to the button. |
Button style | Set a style for the button. |
Check to add icon inside button | Toggle this field if you want to show an icon inside the Rich Text button. |