Section spacingUpdated a year ago
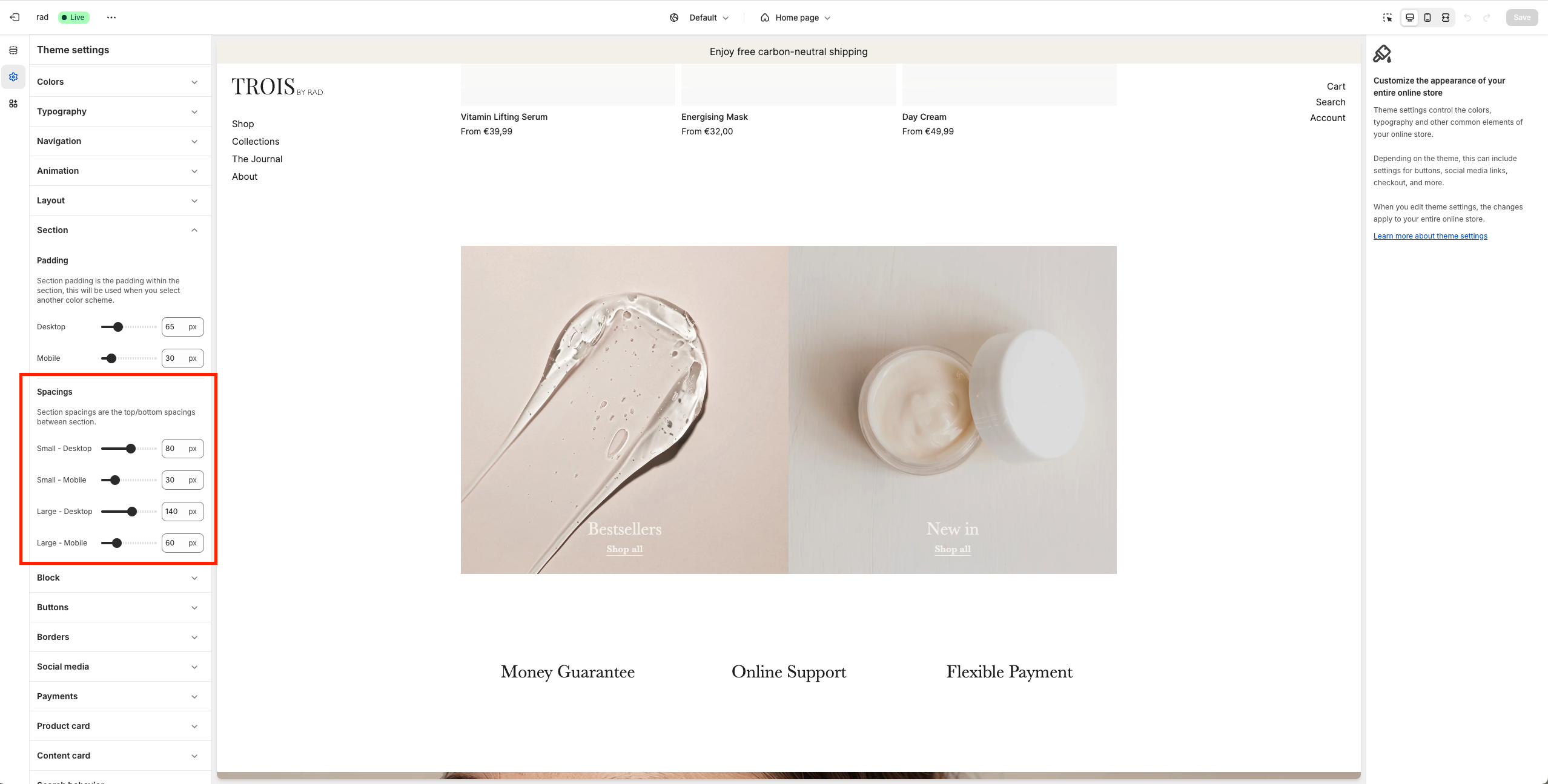
Customizing section spacing in theme settings
In the Theme Settings under the Sections tab, you can assign pixel values to the small and large margin spacings specified for Mobile & Desktop. This allows you to customize the exact size of the spacing, giving you greater control over the look and feel of your store's layout.

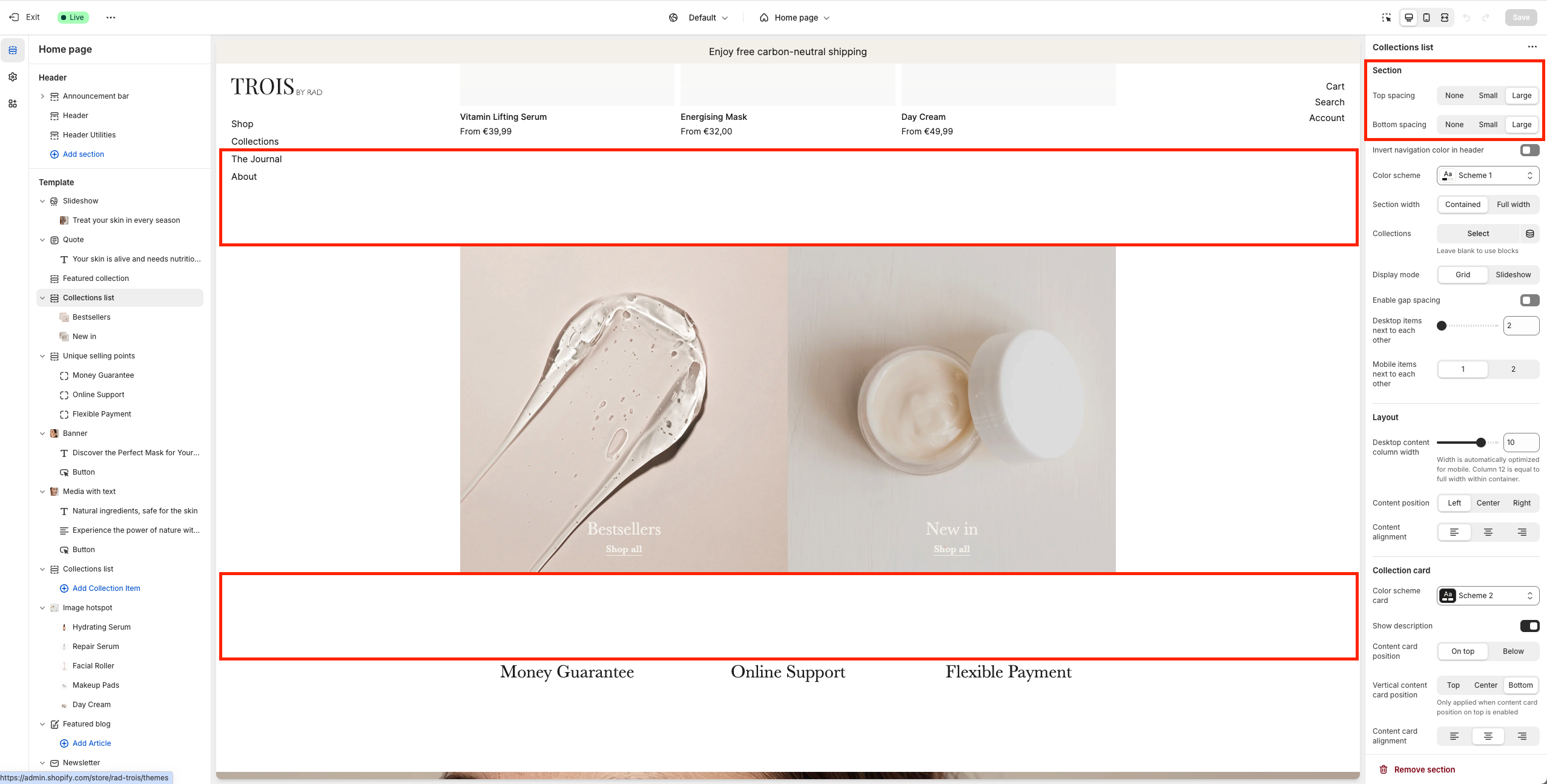
Adjusting section spacing
The spacing settings let you control the vertical spacing of a section by adjusting the top and bottom margins. These settings help you achieve the desired spacing and maintain a visually balanced layout.
By default, all sections have small top and bottom spacing applied. If you set the spacing to "none," ensure that the adjacent sections’ spacing is adjusted to avoid gaps or overlaps.
1. Top spacing
This setting adjusts the space above the section. You can choose from the following options:
- None
- Small (default)
- Large
2. Bottom spacing
This setting adjusts the space below the section. You can choose from the following options:
- None
- Small (default)
- Large